В современном мире скорость загрузки сайта является ключевым фактором как для пользовательского опыта, так и для ранжирования в поисковых системах, поэтому оптимизация производительности и безопасности сайта является важной задачей для владельцев веб-ресурсов․
- Измерение производительности сайта
- Оптимизация изображений
- Использование кэширования и CDN
- Обеспечение безопасности сайта
- Let’s Encrypt (SSL)
- Как получить Let’s Encrypt
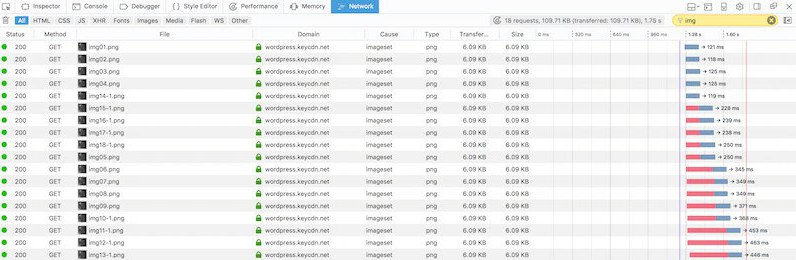
- HTTPстраницы в среднем составляли 1,73 секунды, а время блокировки варьировалось (как видно из красных полос на рисунке ниже).
- Brotli vs: Тест производительности
- WebP-изображения
Измерение производительности сайта
Для начала важно провести анализ текущей производительности сайта․ Для этого можно использовать инструменты такие как Google PageSpeed Insights, GTmetrix и Pingdom․ Они помогут оценить скорость загрузки, время отклика сервера, размер страницы и другие важные параметры, позволяя выявить проблемные места․
Оптимизация изображений
Для ускорения загрузки сайта важно правильно работать с изображениями․ Для этого можно использовать сжатие изображений, выбрать оптимальный формат (JPEG для фотографий, PNG для картинок с прозрачностью), а также задействовать отложенную загрузку изображений․
Для уменьшения объема передаваемых данных можно минимизировать файлы CSS, JavaScript и HTML․ Это поможет сократить время загрузки страницы и улучшить общую производительность сайта․
Использование кэширования и CDN
Умное использование кэширования и CDN (сети доставки контента) также способствует ускорению загрузки сайта за счет сокращения объема передаваемых данных и улучшения доступности контента․
Обеспечение безопасности сайта
Помимо производительности, важно обеспечить безопасность сайта․ Сюда входит установка SSL-сертификата, регулярное обновление программного обеспечения, мониторинг логов баз данных, а также проведение сканирования на наличие уязвимостей․
Повышение производительности и безопасности сайта – это важная задача для владельцев веб-ресурсов, поскольку это влияет как на пользовательский опыт, так и на ранжирование в поисковых системах․ Однако правильные методы оптимизации и регулярный мониторинг помогут достичь высоких показателей производительности и безопасности․
Мы составили список из пяти технологий, которые вы можете применить для повышения производительности и безопасности веб-сайта:
Let’s Encrypt ( SSL)
Бесплатный способ получить сертификат
SSL для повышения безопасности и производительности. HTTP/2
HTTP 1.1 преемник, который предоставляет множество функций оптимизации производительности.
Brotli < p> Метод сжатия, который увеличивает размер выходного файла и обеспечивает меньший размер выходного файла. Изображения WebP
Формат изображения, который делает их меньше, чем.
Сеть доставки контента
Набор серверов, размещенных по всему миру, задача которых заключается в кэшировании и быстрой доставке ресурсов вашего веб-сайта.
Если вы этого не сделали. сосредоточены на повышении производительности и безопасности ваших ресурсов, примите во внимание, что Google использует скорость страницы в качестве фактора ранжирования с 2010 года.
А если вы запустите интернет-магазин с формой взлома, более быстрая страница увеличит ваш коэффициент конверсии.
Весь Интернет перемещается, чтобы обеспечить пользователям большую безопасность и эффективность. Для некоторых технологий, обсуждаемых в этой статье, доступность является обязательным условием.
Let’s Encrypt (SSL)
Google уже рассматривает HTTPS как сигнал ранжирования. Как сообщается в блоге по безопасности Google , все незащищенные веб-страницы скоро будут отображаться как незащищенные в Chrome
Let s Encrypt это бесплатный способ пройти сертификацию. Раньше, если вы хотели использовать HTTPS , вам нужно было приобрести действующий сертификат SSL По этой причине многие веб-мастера продолжали использовать HTTP
Однако в конце 2015 года была выпущена общедоступная бета-версия Let s Encrypt , вместе с которым доступны миллионы бесплатных сертификатов SSL Let # 8217; s Encrypt сообщил, что на конец июня 2017 года было выпущено более 100 миллионов сертификатов Ранее менее 40% веб-сайтов были переведены на HTTPS Через полтора года после запуска Let # 8217; s Encrypt это число выросло до 58%.
Переход на HTTPS действительно важен по нескольким причинам:
Повышенная безопасность (поскольку все зашифровано); требуется HTTPS для HTTP/2 и Brotli для работы; HTTPS является фактором ранжирования; страницы защищены сборкой доверять посетителям.
Как получить Let’s Encrypt
Let # 8217; s Encrypt SSL-сертификат действителен в течение 90 дней. Вы должны вручную обновить их до истечения срока его действия или настроить процесс автоматического обновления.
Есть два способа получить сертификат SSL от Let ‘s Encrypt : С доступом к оболочке: запустите настройку и получите сертификат самостоятельно. Без доступа к оболочке: вы можете пройти сертификацию через свой хостинг или поставщика.
Второй вариант довольно прост. Если ваш хост или провайдер поддерживает шифрование Let s Encrypt , вы должны включить его, чтобы начать доставку ресурсов по HTTPS
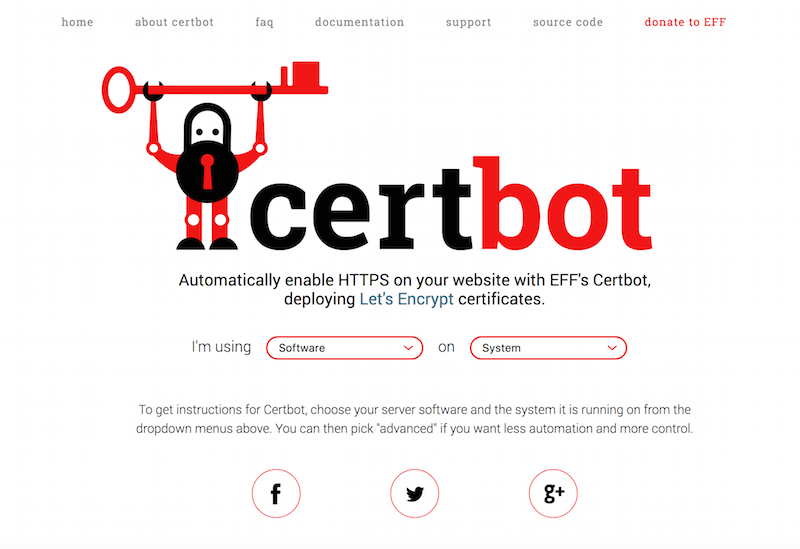
Если у вас есть доступ к оболочке, и вам необходимо настроить Let s Encrypt , вам нужно указать, какой веб-сервер и операционную систему вы используете. Затем перейдите в Certbot и выберите свое программное обеспечение и операционную систему в раскрывающемся меню, чтобы найти инструкции по установке.

Certbot
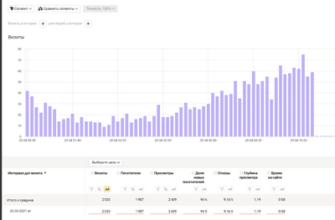
HTTPстраницы в среднем составляли 1,73 секунды, а время блокировки варьировалось (как видно из красных полос на рисунке ниже). 
Время загрузки для HTTP 1.1 и потоков
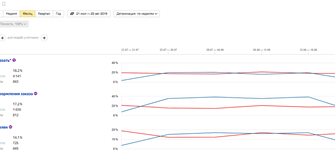
При тестировании той же страницы на HTTP/2 результаты были совершенно разными. Среднее время загрузки страницы составляло 1,40 секунды, а время блокировки было незначительным.

Время запуска HTTP/2 и потоки
Путем перехода на HTTP / 2 средняя экономия времени составила 330 миллисекунд. При этом чем больше ресурсов загружает сайт, тем больше соединений выполняется выполнить. Таким образом, если сайт загружает много ресурсов, то переход на HTTP/2 является обяазательяныт2> обяазательяныте> обяазательныт2h., Которую мы рассмотрим это алгоритм сжатия Brotli , используйте Google еще в 2015 году. Брётли продолжает набирать популярность в настоящее время всеми популярными браузерами (за исключением Internet Explorer ).
Брётли показывает впечатляющие результаты сжатия по сравнению с другими алгоритмами. Например, согласно исследованию алгоритмов от Google , Бротли превзошел Зопфли H3> Включение Бротли
Если вы используете nginx , Apache или Microsoft IIS , для включения <spanия> доступны следующие модули.</spanия>
ngx_brotli , модуль для nginx ; mod_brotli , модуль для Apache ; IIS Brotli , расширение, предоставляемое сообществом Microsoft IIS
При этом обратите внимание на три важных момента:
Тип файла Типы файлов, которые могут быть сжаты с помощью Brotli :, JavaScript , и. Качество сжатия Чем выше степень сжатия, тем больше требуется времени и ресурсов, но тем больше экономия на размере файла. Уровень сжатия Brotli может быть установлен от 1 до 11. Статическое и динамическое сжатие Шаг, на котором вы хотите сжать Brotli , будет определять, выполнять ли статическое или динамическое сжатие:
— статическое сжатие ресурсов до того, как пользователь завершит сам запрос. Следовательно, как только запрос инициирован, Brotli не нужно сжимать ресурс он уже сжат и может быть доставлен немедленно. Эта функция встроена в модуль Brotli для nginx А для статического сжатия в Apache требуется дополнительная настройка.
— Динамическое сжатие выполняется «на лету». Как только посетитель инициирует запрос, ресурс сжимается и затем доставляется. Это полезно для динамического содержимого, которое необходимо сжимать при каждом запросе. Обратной стороной этого является то, что пользователь должен дождаться сжатия объекта перед его доставкой.
Конфигурация Brotli для пользователей nginx может что-то искать вот так. сжимает на лету, сжимает на 5 и определяет разные типы файлов.
brotli on; brotli_comp_level 5; brotli_types text/plain text/css application/json application/javascript application/x-javascript text/xml application/xml + rss text/javascript;
Чтобы убедитьсяубедитесь, что на вашем сервере включен Brotli , откройте инструменты разработки в Google Chrome и щелкните вкладку «Интернет». Затем выберите ресурс и проверьте заголовок Content-Encoding Теперь он должен быть установлен на.

в Инструментах разработки браузера Google Chrome
Вы также можете запустить простую команду:
curl -I https: // yourwebsite. com/path/to/your/asset.js
Это возвращает список заголовков ответов, в которых вы должны проверить значение заголовка Content-Encoding
Brotli vs: Тест производительности
Давайте выберем три сжатых интернет-ресурса и сравним их по размеру и скорости загрузки. Для обоих методов мы определяем степень сжатия на уровне 5.
Результаты тестирования :
</thead>
| Название ресурса </td> | Размер | Время загрузки | Размер Brotli | Время загрузки Brotli |
| jquery. js | 33.4 КБ | 308 мс | 32,3 КБ | 273 мс |
| dashicons.min.css | 28,1 КБ | 148 мс | 27,9 КБ | 132 мс |
| style.css | 15.7 КБ | 305 мс | 14. 5 КБ | 271 мс |
Общий размер ресурсов, сжатых с помощью, составил 77,2 КБ, а сжатых Братислава 74,7 КБ. Общее снижение размера страницы всего на 3.3% только благодаря использованию Brötli .
Ресурсы, сжатые, загружались за 761 миллисекунда, а с помощью Brötli — 676 миллисекунд. Улучшение на 12.6%.
WebP-изображения
был разработан Google с целью уменьшения размераб. это формат изображений. Основное преимущество в обслуживании WebP-изображений заключается в том, что они меньае пор пера. После преобразования или в может быть достигнута экономия до 80%.
Недостатком формата изображений то, что не все браузеры его. На момент написания данной статьи это только Google Chrome и Opera Но при правильной настройке вы можете доставлять изображения для поддерживающих его браузеров и резервный формат изображений (например,) для остальных.
уменьшает общий размер страницы, ускоряет загрузку сайта и экономит пропускную способность канала связи. < h3> Как преобразовать и предоставить WebP
Для WordPress Joomla или magento доступны плагины, которые позволяют конвертировать изображения через панель управления . Вы также можете использовать онлайн-конвертеры изображений в WebP
Некоторые службы обработки изображений предоставляют, которые вы можете использовать для прямой интеграции в свой веб-проект. Это позволяет автоматически преобразовывать изображения.
Как упоминалось ранее, не все браузеры в настоящее время поддерживают изображения в формате. Вот почему так важно иметь резервную копию. Давайте рассмотрим три способа сделать это.
1. Использовать изображение
Этот метод позволяет вам определить путь к форматному изображению и исходное изображение в HTML документе. Поддерживающие браузеры будут отображать изображение, а остальные будут отображать изображение по умолчанию, определенное в последнем дочернем теге, встроенном в блок изображения.