Юзабилити – один из ключевых показателей качества сайта, который является важным фактором привлечения посетителей․ Этот термин английского происхождения (usability) обозначает степень удобства использования сайта для пользователей․
В контексте интернет-магазина, юзабилити играет решающую роль, влияя на успех бизнеса, конверсию и уровень удовлетворенности клиентов․ Эффективное проектирование юзабилити включает в себя анализ, тестирование и оптимизацию, а также привлечение пользователей для оценки их взаимодействия с сайтом․ Для интернет-магазина критически важно, чтобы клиенты могли быстро и легко находить необходимые товары, оформлять заказы и получать всю необходимую информацию․
Основные блоки интернет-магазина
При проектировании юзабилити интернет-магазина необходимо уделить особое внимание организации основных блоков, которые включают в себя⁚
- Шапка сайта⁚ Важный элемент, который содержит логотип, меню навигации, контактные данные, поиск и другие важные элементы․
- Баннеры и промо-акции⁚ Используются для акцентирования внимания на актуальных предложениях и рекламных кампаниях․
- Каталог товаров⁚ Блок с товарами, обеспечивающий удобный поиск и фильтрацию продукции․
- Страница продукта⁚ Отображение детальной информации о товаре, изображения, цены, кнопка «В корзину» и т․д․
- Корзина⁚ Место, где покупатель может увидеть выбранные товары и оформить заказ․
- Футер⁚ Нижняя часть сайта, содержащая дополнительные ссылки, контактные данные, информацию о доставке и оплате и другие разделы․
Проектирование блоков юзабилити интернет-магазина
Каждый из перечисленных выше блоков играет важную роль в формировании удобства использования и удовлетворении потребностей покупателей․ Ниже приведены некоторые ключевые моменты, которые следует учитывать при проектировании каждого блока⁚
- Шапка сайта⁚ Необходимо обеспечить легкий доступ ко всему меню навигации, иметь видимый поиск и простой способ связи с компанией (контактный телефон, email)․
- Баннеры и промо-акции⁚ Баннеры должны быть информативными и привлекательными, а также легко заметными для посетителей․
- Каталог товаров⁚ Разделение на категории и возможность фильтрации товаров помогут посетителям быстрее находить нужные товары․
- Страница продукта⁚ Важно предоставить максимальную информацию о товаре, качественные изображения, ясные цены и простой способ добавления в корзину․
- Корзина⁚ Понятный процесс добавления и удаления товаров, обновление цены и оформление заказа без лишних шагов․
- Футер⁚ Содержит информацию о компании, контактные данные, полезные ссылки и другую дополнительную информацию․
Тестирование и оптимизация юзабилити
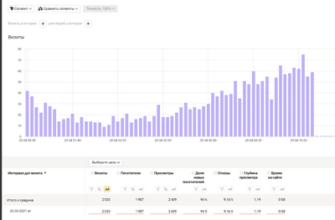
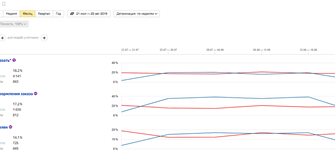
После проектирования блоков юзабилити интернет-магазина необходимо провести тестирование с участием реальных пользователей․ Тестирование может включать в себя анализ карты кликов, запись сессий пользователей, A/B-тестирование и другие методы для оценки удобства использования и выявления проблем․
Основываясь на результатах тестирования, проводится оптимизация блоков юзабилити для улучшения пользовательского опыта․ Поиск путей упрощения процессов, увеличения привлекательности и понятности для посетителей может значительно повысить конверсию и удовлетворенность клиентов․
Ключевым моментом является постоянное внимание к юзабилити и постоянное улучшение элементов интернет-магазина на основе обратной связи от пользователей․ Только таким образом можно достичь высокого уровня удобства использования и повысить эффективность бизнеса․
Вы видели наши статьиa о удобстве использования nbsptips других теориях. Но сегодня мы собираемся сделать практическую статью, которая покажет вам, как улучшить базовые единицы страницы на примерах. <Чтобы показать, насколько заметны изменения, мы будем использовать каркасы для создания приблизительного наброска того, как информационный блок или страница будут выглядеть на странице. Они не такие четкие, как дизайнерские прототипы, но помогут дизайнеру следить за макетом.
Мы возьмем наиболее часто встречающиеся примеры блоков запуска для более распространенных ошибок.
Заголовок страницы
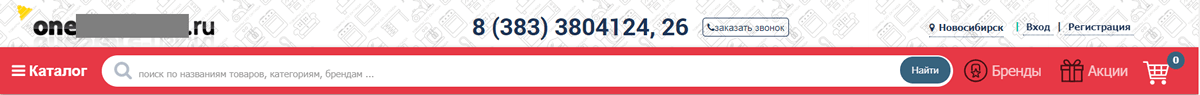
Первый пример заголовок интернет-магазина товаров для дома:

Мы видим следующие недостатки:
По этому блоку непонятно, что продает интернет-магазин, следует уточнить. Также неясно, в каких регионах работает компания и возможна ли доставка в другие города России. Возможно автоматическое определение региона, что, однако, не говорит о наличии доставки в это место. Помимо номера телефона стоит упомянуть время работы специалистов. В противном случае новые пользователи могут позвонить в нерабочее время и определить, что магазин не работает. Остается загадкой, что такое «число« 26 »». рядом с номером телефона нужен пояснительный текст. Кнопка заказа обратного звонка незаметна. Форма поиска слишком велика. Само меню практически пустое, есть только ссылки на каталог и личный кабинет. Недостаточно ссылок на условия доставки, оплаты, контактов, чтобы пользователь мог быстро найти. Вы можете оставить кнопку корзины покупок в горизонтальном меню, но если сайт позволяет добавлять товары в избранное или сравнительные списки, лучше сделать ссылку на эти списки и кнопку корзины покупок рядом с основной частью страницы. В меню им не будет тесно. <Нет, я думаю, что заголовок плохой, здорово, что они добавили форму поиска, чтобы ускорить поиск вашего продукта, показали раздел популярных рекламных акций и номер телефона отображается красиво. Исправления привели к этому блоку:


Итак, что изменилось:
Мы добавили информацию о деятельности, регионах доставки и нашем графике работы. В меню выделены основные разделы, которые ищут пользователи. Мы добавили дополнительное меню с разделами поддержки. Добавлена более четкая ссылка на форму заказа обратного вызова. Размер поисковой формы был уменьшен, но по-прежнему помогает при вводе длинных запросов. Я увеличил кнопку тележки, но в этом не было необходимости. Мы убрали автоматическое определение региона клиента. Он нужен вам только в том случае, если, в зависимости от вашего города, содержание веб-сайта меняется соответствующим образом.
Заголовок страницы — это первое, что заметит пользователь, поэтому рекомендуется включить краткую основную информацию о вашей компании. Меньше вопросов о сайте человек с большей вероятностью не покинет соревнование.
Первый экран
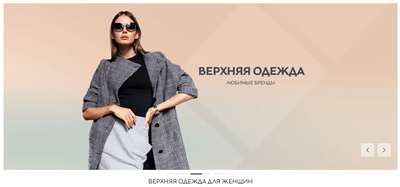
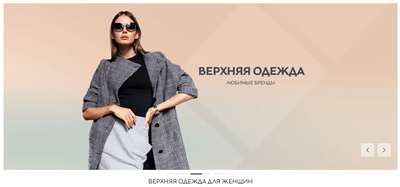
Вы познакомили пользователей с основами, теперь пора привлечь их внимание и побороться с конкурентами. Эту функцию выполняет первый экран. Пример с сайтафирменная одежда продавца:


Что, по-вашему, не так? А вот что:
> Слишком уж общая формулировка «Верхняя одежда»: хорошо поместить этот текст в «горизонтальное» меню, а «первый экран должен продавать ровно». Поэтому лучше использовать ползунок для анонса акций, специальных предложений, новостей такая информация привлекает больше внимания. Ползунки просматриваются не всегда, поэтому «срочно»; рекламные акции (например, дневные скидки) следует показывать отдельно. Дополнительно на первом скриншоте следует рассказать об основных преимуществах компании, чтобы выделиться среди конкурентов.
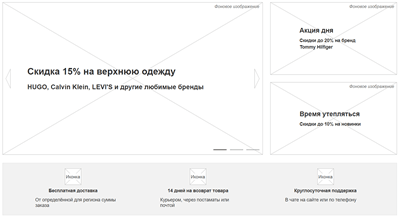
В целом слайдер очень аккуратный и стильный, но больше подходит для уже раскрученных магазинов. Просмотреть новую версию:

Что нового:
Мы улучшили формулировки предложений, чтобы сделать их более привлекательными. Я сделал слайдер меньше, а справа показывал акции с короткими временными рамками. Блок с показанными преимуществами.
Этот первый экран расскажет новым пользователям, почему вы лучше своих конкурентов. Но для постоянных клиентов небольшой набор преимуществ не будет отвлекать от рекламных акций и новых продуктов. Мы писали о том, как выкладывать здесь информацию о преимуществах компании.
Если вы хотите знать, что еще должно быть на главной странице, ознакомьтесь с этой статьей.
Список товаров в каталоге
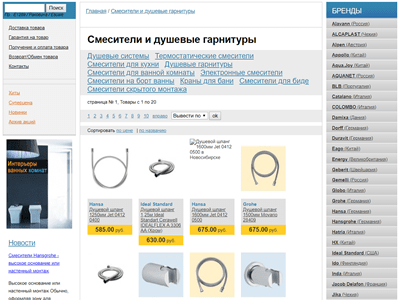
Мотивируйте пользователя просматривать каталог, теперь вам нужно показать список продуктов. Давайте упростим поиск товаров для интернет-магазина сантехники, теперь блок выглядит так:

Что следует улучшить:
Информация представлена в трех столбцах, что затрудняет просмотр всей страницы. Третий «столбец» следует удалить. Форма поиска и ссылки на разделы поддержки, касающиеся условий доставки, оплаты, гарантии и т. Д. следует переместить в шапку. Как лучше всего это сделать, мы уже выяснили выше. Непонятно, зачем покупателям «Архив акций», лучше удалить. Баннер «Интерьер ванной» ведет на пустую страницу, поэтому его следует удалить. Почтовый ящик новостей и статей в каталоге не требуется. Лучше показывать превью статей на домашней странице, и этого достаточно. Подкатегории и элементы перед списком товаров лучше отображать компактнее. Фотографии товара слишком маленькие и непривлекательные. Также есть товары без фото, что затрудняет выбор товара. Вы не можете добавить товар из каталога в корзину, и это неудобно. Нет никаких фильтров. В качестве одного из таких фильтров для быстрого выбора товаров в категории лучше подойдет блок с брендами. Меню категорий каталога не сразу видно, так как оно находится в правом нижнем углу. Он должен быть виден справа, чтобы пользователь мог легко выбирать элементы из разных категорий. ; Преимущество этого каталога в том, что он отображает цены на товары и ссылки на рекламные товары отдельно, но основная навигация не доработана. Исправить:

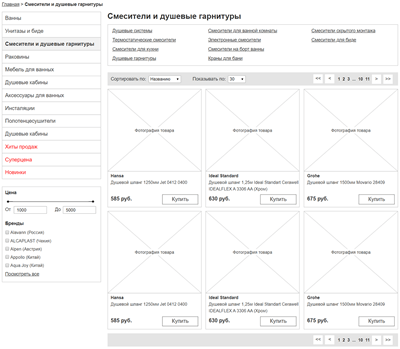
Что мы исправили:
Размещение информации в двух столбцах — блок с меню и списком товаров. Мы удалили ненужные и невозможные элементы. Более компактно отображайте подкатегории и элементы перед списком продуктов. Я сдвинула панировочные сухари вправо, потому что они выглядят аккуратнее. Мы сделали боковое меню категорий слева от списка товаров. Мы увеличили фото товаров и добавили возможность заказа из каталога. Мы добавили блок фильтров. Например, только два, для такой темы должно быть больше, чтобы было легче выбрать. Например, мы должны добавить выбор материала, типа мешалки, длины шланга и т. Д.
Страница каталога должна наиболее привлекательно представлять товары пользователю и в то же время помогать ему сделать выбор. Иногда боковое меню или поле фильтра могут быть слишком длинными, поэтому вам следует «свести к минимуму» эту часть, чтобы не загромождать страницу. Дополнительные сведения о фильтрах и сортировке каталогов см. В этой статье.
Страница продукта
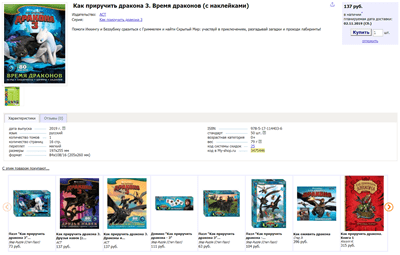
Допустим, пользователь выбирает продукт и переходит на страницу. Основная цель — подробно рассказать о товаре. Посмотрим, как с этим разобрались Интернет-магазин детских игрушек:

И снова о минусах:
>. Фотографии слишком маленькие и непонятно, как ребенок может с ней играть. Необходимо показать больше фотографий товара и добавить более подробное описание. Поле цены не сразу видно, и сложно выбрать количество товара. Информацию о способах оплаты и доставке лучше разместить в отдельном блоке и добавить дополнительную информацию, так как непонятно, как товар будет доставлен. Для быстрого заказа стоит добавить опцию заказа в один клик. Слишком много свободного места на веб-сайте, которое можно было бы использовать более эффективно.
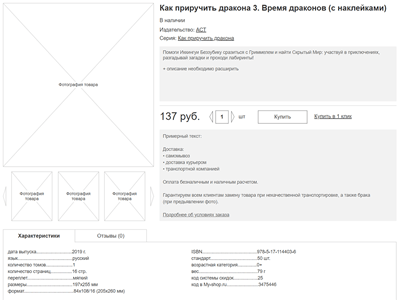
Сайт в целом дает вам подробный обзор функций продукта, удобную коробку с рекомендациями по аналогичным продуктам. Измененная страница:

Что изменилось:
Мы добавили фотографии товаров и добавили больше места под описанием товара. Он отображал более высокую цену и упрощал выбор количества. Мы добавили ссылку в форму заказа в 1 клик. Мы добавили блок с дополнительной информацией о доставке, способах оплаты и гарантиях. Это поможет вам быстро найти информацию об условиях договора. Мы улучшили отображение товаров в блоке рекомендаций. Заполнили неиспользуемое место на сайте.
На странице продукта должны отображаться все страницы продукта, показывая, как как nbspi представить, как это будет выглядеть у них дома. Узнайте больше о том, как продемонстрировать свой продукт здесь.
Затем пользователь просматривает страницы продуктов и размещает заказ. О том, как должна выглядеть корзина для покупок, мы писали в этой статье.
Следующим шагом будет переход на страницу оформления заказа.
Мы надеемся, что эти примеры расскажут вам, что нужно улучшить на сайте. Конечно, эти ключевые кадры не являются окончательной истиной, каждый вариант следует тестировать и настраивать в зависимости от ответа пользователя. Таким образом, вы можете точно определить, было ли «повышено удобство использования» вашего сайта.