Сегодня важно понимать, что современный пользовательский интерфейс (UI) сайта играет ключевую роль в онлайн-присутствии бизнеса․ Требования к пользовательскому интерфейсу делают сайты и приложения более удобными для пользователей, что способствует лучшему взаимодействию и увеличению конверсии․ Прежде всего, веб-интерфейс должен быть интуитивно понятным, информативным и отзывчивым на действия пользователя․
- Принципы проектирования пользовательского интерфейса
- Истины о дизайне пользовательского интерфейса
- Внимание к деталям
- Адаптивность и согласованность
- Обеспечение доступности
- Просчитанная навигация
- Этот универсальный рецепт хорошего взаимодействия с пользователем
- Сделать все, что нужно пользователю, легко доступно
- Будьте последовательны
- Будьте ясны
- Оставить отзыв
- Используйте распознавание, а не запоминание
- Выберите модель взаимодействия
- Соблюдайте стандарты проектирования
- Иерархия элементов
- Сделайте это простым
- Предоставьте пользователям контроль и чувство свободы
- Ваш интерфейс завершен?
Принципы проектирования пользовательского интерфейса
Один из основных принципов создания хорошего пользовательского интерфейса ⎼ это простота восприятия и использования․ Интерфейс должен быть легким и интуитивно понятным для пользователя․ Понятная навигация, четкость сообщений и удобство взаимодействия ⎼ вот что делает пользовательский интерфейс привлекательным для аудитории․
Истины о дизайне пользовательского интерфейса
Одна из главных истин о дизайне пользовательского интерфейса заключается в том, что интерфейс должен быть сбалансированным, простым и визуально привлекательным․ Грамотно выбранные элементы дизайна, сбалансированность и цветовая гармония создают приятное визуальное впечатление у пользователя․ Также важно избегать перегруженности страницы информацией, потому что это может привести к раздражению и путанице․
Внимание к деталям
Для обеспечения высокого качества пользовательского интерфейса необходимо уделять внимание деталям․ Это включает в себя четкую и ясную идентификацию элементов интерфейса, правильное использование анимации, обоснованное выделение важных элементов, а также обдуманное и удобное размещение всех компонентов интерфейса․
Адаптивность и согласованность
Еще одной важной особенностью пользовательского интерфейса является адаптивность․ Это означает, что интерфейс должен хорошо отображаться и функционировать на различных устройствах, таких как компьютеры, планшеты и мобильные телефоны․ Помимо этого, согласованность в дизайне различных страниц сайта также важна для создания цельного пользовательского опыта․
Обеспечение доступности
Не стоит забывать о том, что пользовательский интерфейс должен быть доступным для всех категорий пользователей, включая людей с ограниченными возможностями․ Это означает использование универсального дизайна, обеспечивающего удобство доступа к контенту для всех пользователей․
Просчитанная навигация
Хорошая навигация ⎼ это обязательный атрибут эффективного пользовательского интерфейса․ Пользователь должен легко находить необходимую информацию на сайте или в приложении, поэтому структура и организация навигации играют важную роль․
Хорошо продуманный пользовательский интерфейс способствует лучшему взаимодействию пользователей с веб-сайтами и приложениями, а также улучшает их пользовательский опыт․
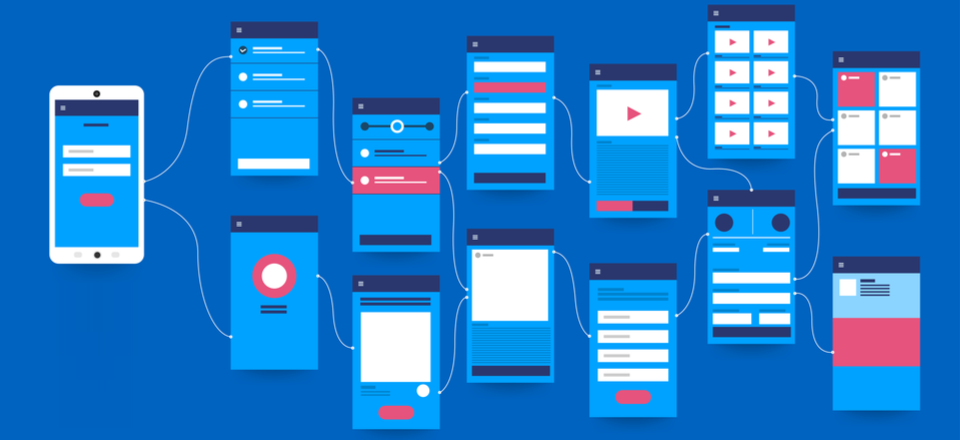
Сегодня страницы и приложения являются динамическими и интерактивными. Задача дизайнеров — сделать пользовательский интерфейс веб-сайта максимально приближенным к идеальному. К счастью, для этого существуют требования к пользовательскому интерфейсу.
Этот универсальный рецепт хорошего взаимодействия с пользователем

Сделать все, что нужно пользователю, легко доступно

Если пользователь не может найти то, что ему нужно, он откажется от вашего программного обеспечения. Вкладки делают интерфейс более доступным. То же самое с ярлыками и всплывающими подсказками.
Например, мы решили использовать вкладки для организации темы Divi WordPress. Там все инструменты расположены прямо в конструкторе и распределены по категориям.
Панели инструментов также доступны. В WordPress панель администрирования обеспечивает быстрый доступ к редактору записей, редактору тем, плагинам и т. Д.
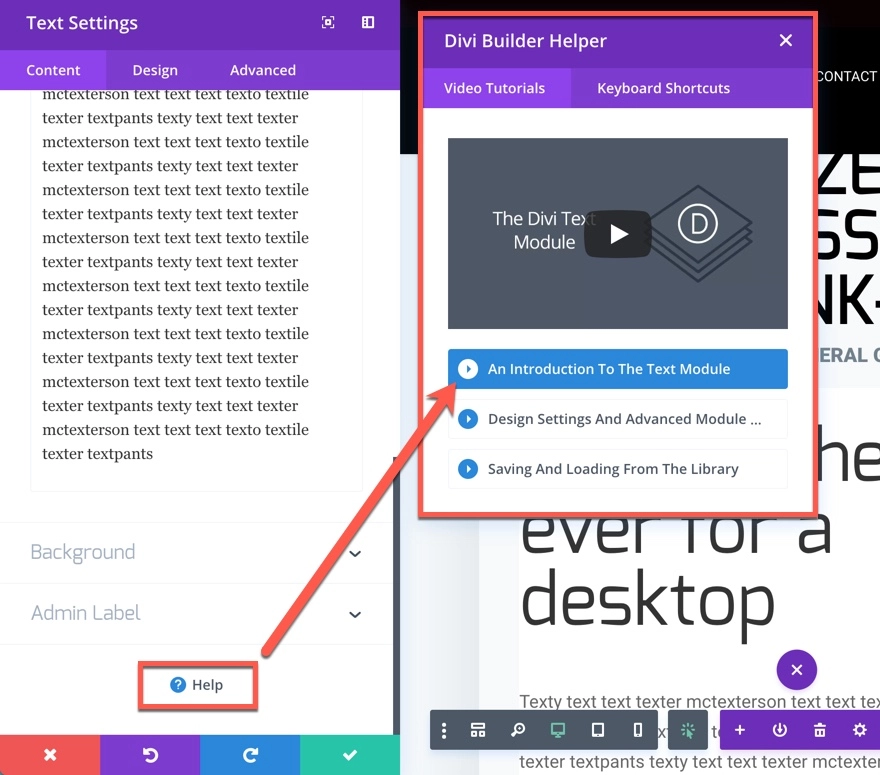
Другой пример — разделы Help/Help/Contact. Всегда пользователям должна быть доступна кнопка «Справка» или «Обратиться в службу поддержки». Поэтому кнопки справки должны быть вверху страницы.
Будьте последовательны

Вы должны быть последовательны в размещении функций в пользовательском интерфейсе. Пользовательский интерфейс должен работать и выглядеть одинаково во всех областях сайта.
Не размещайте меню вверху одной страницы и внизу другой. Не меняйте порядок пунктов меню при каждой загрузке. Если вы включаете контактную форму под сообщениями в блоге, не скрывайте ее на других страницах своего сайта.
Дизайн всех сообщений на ресурсе должен быть единообразным. Не меняйте шрифты для заголовков и содержимого на разных страницах.
Принцип наименьшего удивления гласит, что если пользователь удивлен тем, как что-то работает, его нужно изменить. чтобы быть интуитивно понятным.
Вы также должны убедиться, что пользовательский интерфейс подходит для платформы, на которой он основан. Например, приложения iOS не работают так же, как приложения Android. Требования к страницам для ПК отличаются от требований для мобильных.
Будьте ясны
Пользователи должны четко понимать, как получить доступ к функциям. Следование этому правилу означает доработку интерфейса сайта. Это увеличивает время просмотра и снижает показатель отказов.
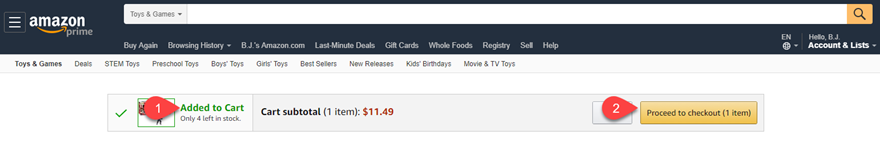
Один из способов добиться ясности — переходить от одного шага к другому на разных страницах. Предложите пользователям возможность переходить со страницы продукта на корзину, страницу оформления заказа или страницу оформления заказа. Это метод, который практикует Amazon.

Пользователи будут точно знать, где они находятся, что устраняет неопределенность. Это особенно важно для мобильных пользователей, поскольку пространство на экране их устройств ограничено
Оставить отзыв
Пользователи должны понимать что происходит. Если они нажали кнопку, укажите, что кнопка была нажата. Это можно сделать несколькими способами. Как анимированная кнопка. Значки загрузки (например, Радужное колесо MacOS) сообщают пользователям, что вы работаете над их запросом. Добавьте всплывающее или модальное окно, чтобы сообщить им, что их действие было успешным.
Используйте распознавание, а не запоминание

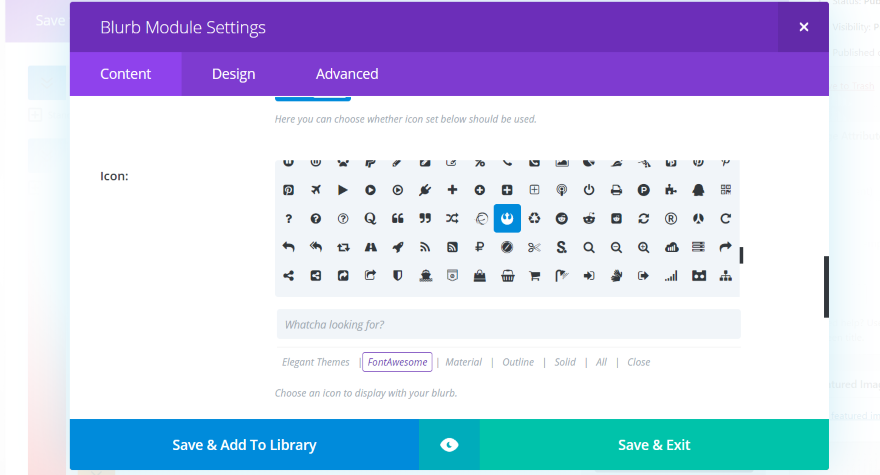
Прежде всего, оптимизируйте интерфейс, чтобы сделать каждый его элемент интуитивно понятным. Это можно сделать с помощью иконок. Люди привыкают к значкам, которые представляют определенные функции.
То же самое можно сделать с виртуальными турами, которые направляют пользователей. Они распознают процесс, как только появляется первое модальное окно.
Вы также можете реализовать это с помощью сообщения. Мы делаем это с помощью простых всплывающих подсказок. Даже если кто-то не помнит, что делает значок, мы описываем его функцию пользователю.
Выберите модель взаимодействия

Хуже всего попробуйте открыть дверь, которая открывается назад. Тем более, что предыдущая дверь открылась сама собой. Дизайнер этого здания сделал пользовательский интерфейс непоследовательным, поэтому вы не знаете, как правильно открыть дверь.
Может быть кнопка, которой нет, но вы все равно будете ожидать результатов, щелкнув по ней. Это потому, что дизайнеры не переосмыслили модель взаимодействия с продуктом.
На мобильных устройствах это может сбивать с толку. Взгляните на Snapchat. Выполняется практически каждое действие , включая доступ к настройкам и профилю.
Snapchat выбрал механизм взаимодействия с продуктом и разработал пользовательский интерфейс на его основе. Не наоборот.
При разработке пользовательского интерфейса выберите основные инструменты взаимодействия: меню, касания, значки, жесты и т. Д. Алекса и Сири используют голосовой ввод в качестве основного интерфейса. На этом подходе основывается способ передачи информации и выполнения задач. Это позволяет пользователю интуитивно знать, что делать.
Соблюдайте стандарты проектирования

Старая поговорка гласит: не исправляйте то, что работает </span>. Если стандарт работает, менять что-либо действительно не нужно. Вы же не хотите идти против ожиданий пользователей?
Например, пользователи знают, что вопросительные знаки представляют собой раздел справки. Так что не используйте восклицательный знак, чтобы выделить его. Если вы хотите, чтобы пользователи могли найти мобильное меню, используйте значок гамбургера (три горизонтальные линии), а не сетку.
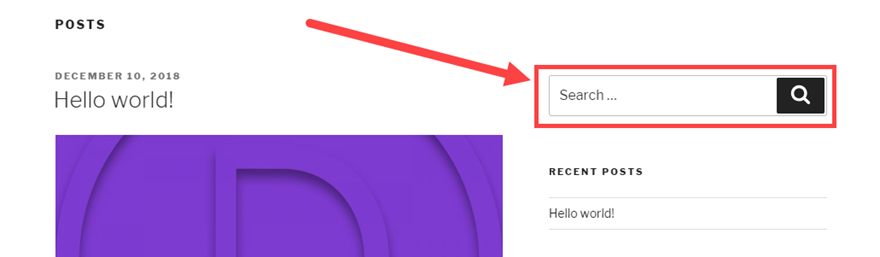
На веб-сайтах поле поиска обычно находится вверху боковой панели, в конце меню или вверху по центру страницы. Если вы решите разместить поле поиска внизу боковой панели, в нижнем колонтитуле страницы или под вашими сообщениями, люди не будут знать, где искать. Даже если мы отметим это стандартным значком.
Иерархия элементов

Элементы пользовательского интерфейса на веб-страницах должны иметь четкую иерархию. Мы хотим, чтобы наиболее важные функции находились в верхней части веб-страниц. Эта иерархия также помогает естественным образом направлять пользователя вниз по странице.
Большие элементы, размер которых уменьшается по мере перемещения вниз по странице, указывают на важность и порядок. Использование пространства также важно, поскольку беспорядок может замедлить продвижение пользователя и отвлечь его. Четкие линии, много места и четко определенные элементы могут визуально направлять пользователей при навигации по интерфейсу.
Сделайте это простым
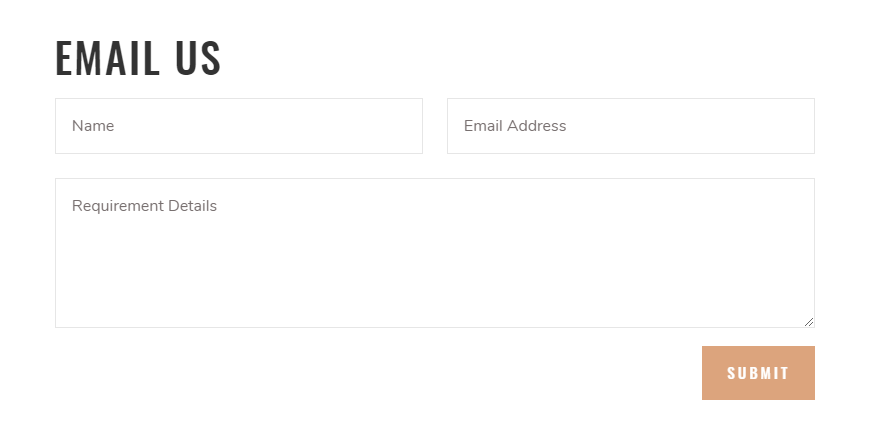
Глядя на этот контакт форма:

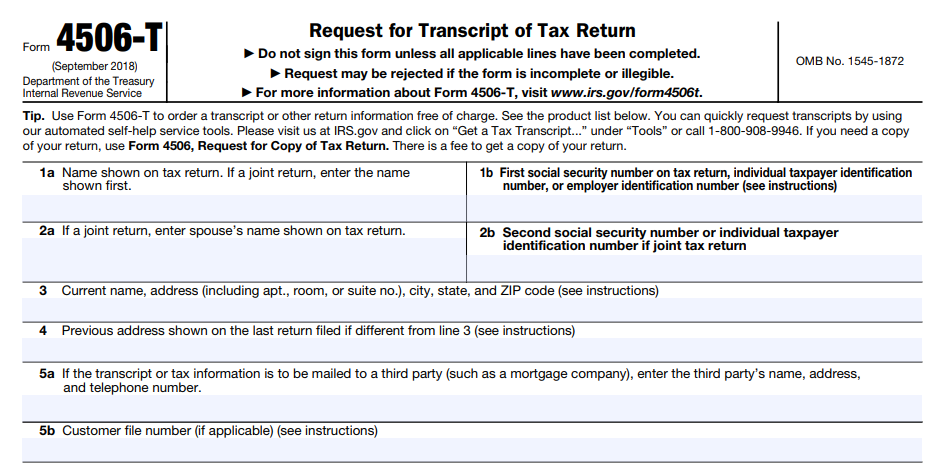
А теперь для этого:

Для отправки запросов пользователей используются две формы. Один из них не так уж сложно заполнить, а другой — головная боль. Помимо того, что нижняя форма является правительственной, она предназначена не для пользователя, а для администратора. Лучший подход — сделать все максимально удобным для пользователя. Эффективный способ добиться этого — исключить все, в чем нет необходимости.
Предоставьте пользователям контроль и чувство свободы
Предоставьте пользователям контроль, который они необходимость, чтобы они не чувствовали себя ограниченными или ограниченными проектом. Интерфейс должен позволять им выполнять желаемые действия. Это правило состоит из двух частей: контекста и доступа.
Любое действие, которое может предпринять пользователь, следует размещать рядом с элементом, с которым он хочет взаимодействовать. Если они хотят отредактировать сообщение, кнопка изменить должна быть рядом с сохранить , опубликовать/отправить , предварительный просмотр кнопки.
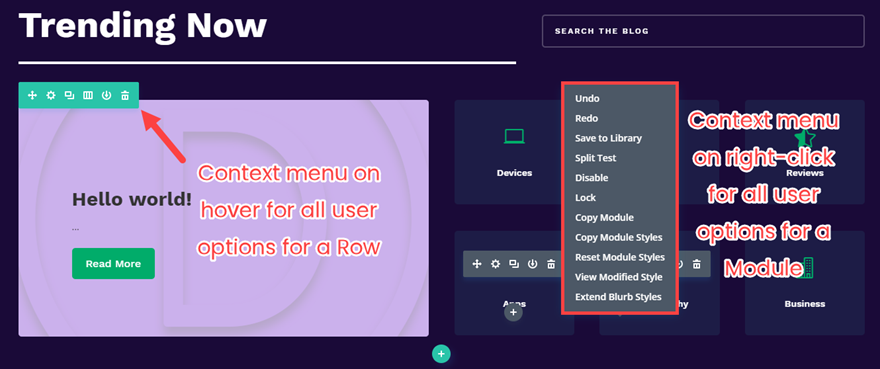
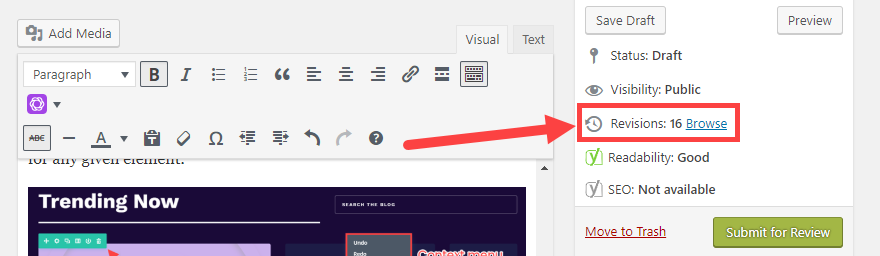
Лучший вариант контекстное меню для действий, которые пользователь может выполнить с данным элементом (или страницей). Если вы едины в своем пользовательском интерфейсе, пользователи обнаружат, что контекстные меню или панели инструментов всегда предоставляют полный список действий для любого элемента.

Пользовательский интерфейс всегда должен давать пользователю ощущение, что они могут выйти или отменить любое действие, которое он предпримет. Это можно сделать, добавив кнопку « Отмена» на каждую страницу вашего интернет-магазина. Потому что нажатие кнопки «Назад» в браузере приведет к потере данных.
Или это может быть отмена изменений , чтобы пользователи почувствовали, что могут уверенно экспериментировать. А также история изменений для более крупных проектов.

Ваш интерфейс завершен?
Если вы будете следовать приведенным выше правилам, вы будете готовы к следующему проекту веб-дизайна. И помните, что хороший пользовательский интерфейс способствует хорошему пользовательскому опыту. Но это тема для совершенно другой статьи.