WordPress предоставляет возможность генерации различных размеров изображений для улучшения пользовательского опыта на сайте. Однако иногда бывает необходимо отключить автоматическую генерацию этих размеров‚ чтобы уменьшить нагрузку на сервер и сэкономить место на хостинге. В этой статье мы рассмотрим способы отключения автоматически генерируемых размеров изображений в WordPress.
- Настройки в административной панели WordPress
- Изменение функционала с помощью кода
- Использование плагина
- Первый пример
- Рассчитать
- Но подождите, это еще не все
- Решение: отключите ненужные размеры изображений
- Отключить размер эскиза
- Отключение среднего размера
- Отключение большого размера
- Отключение изображений среднего размера
- Отключить 2x medium_large
- Отключить 2x большого размера
- Disable_other_images
- Отключите их все!
- Вывод
Настройки в административной панели WordPress
В административной панели WordPress перейдите в раздел «Настройки» -> «Медиафайлы». В этом разделе вы найдете параметры для задания размеров генерируемых миниатюр изображений. Для отключения генерации конкретного размера просто укажите ноль в поле ширины и высоты данного размера. После внесения изменений не забудьте сохранить настройки.
Изменение функционала с помощью кода
Другой способ — это использование фильтров и хуков WordPress для изменения функционала генерации размеров изображений. Вы можете добавить соответствующий код в файл functions.php вашей темы или в файл плагина⁚
php
add_filter( ‘intermediate_image_sizes’‚ function( $sizes ) {
return array_filter( $sizes‚ function( $val ) {
return ‘medium_large’ !== $val;
} );
} );
add_filter( ‘intermediate_image_sizes_advanced’‚ function( $sizes ) {
return array_diff( $sizes‚ [ ‘medium_large’ ] );
} );
Данный код позволит отключить создание размера ‘medium_large’ изображений при их загрузке в медиафайлы WordPress.
Использование плагина
Существуют также плагины‚ которые предоставляют удобный интерфейс для управления генерируемыми размерами изображений. Один из таких плагинов ― ‘Stop Generating Unnecessary Thumbnails’. После установки этого плагина‚ вы сможете выбрать необходимые размеры‚ которые хотите отключить‚ и применить изменения.
Выбор метода зависит от ваших предпочтений и уровня комфорта в работе с кодом WordPress. Независимо от выбранного метода‚ помните‚ что внесение изменений в функционал WordPress может повлиять на работу вашего сайта‚ поэтому рекомендуется делать резервные копии перед внесением изменений.
Таким образом‚ вы можете управлять генерацией размеров изображений в WordPress‚ отключая ненужные размеры и оптимизируя работу вашего сайта.
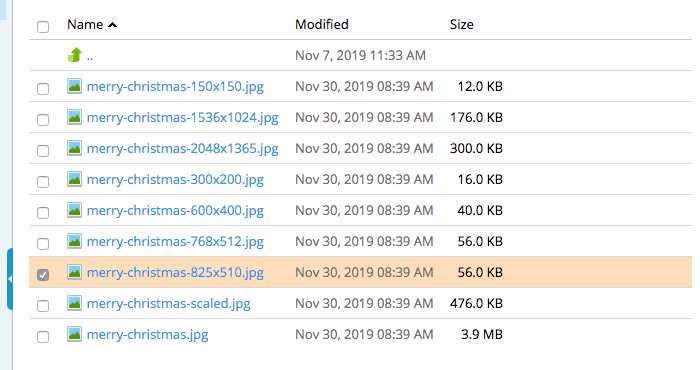
По умолчанию WordPress создает несколько копий изображений, загруженных через медиа-библиотеку. И все они могут занимать много места на диске. Из этого туториала Вы узнаете, как это исправить.
Первый пример
Примером может быть моя персональная страница с изображениями В него загружено более 800 фотографий через медиатеку. Так что, если бы я не беспокоил WordPress, он автоматически генерировал бы несколько копий каждого изображения.
Рассчитать
На моем сайте WordPress есть 800 исходных изображений. Каждый из них имеет размер примерно 2 МБ. Это означает, что все они занимают примерно 1,6 ГБ дискового пространства.
Начиная с v5.3, WordPress автоматически создает версии следующего размера для каждого изображения, загруженного через медиа-библиотеку и визуальный редактор:
< table style = «height: 383px; width: 100%; border-collapse: collapse;»> Размер изображения Размер Миниатюра Размер зависит от настроек мультимедиа. Средний Размер зависит от настроек мультимедиа. Большой Размер основан на настройках мультимедиа. Средльий бй < одльий бй 768px. 2x средний большой 1536px. 2x большой 2048px. Масштабируемый < td style = «width: 50%; height: 26px;»> 2560 пикселей.
Теперь подсчитаем, сколько будут весить все версии 800 изображений моего сайpx; =
<420% table style; border-collapse: collapse; » > Размер изображения Габаритные размеры Размер файла Общее количество Миниатюра Размер основан на настройках мультимедиа. 10 КБ 8 МБ Средний Размер основан на настройках мультимедиа. 20 КБ 16 МБ Большой Размер основан на настройках мультимедиа. 100 КБ 80 МБ Средний большой 768px 50 КБ 40Мб 2x средний большой 1536px 200 КБ 160 МБ 2xбольшой 2048px 400 КБ 320MB Масштабируемый 2560px 500 КБ 400 МБ
Сложение чисел из правого столбца дает размер в 1,024 ГБ ! В то же время ядро WordPress вместе с несколькими плагинами и темами будет весить всего несколько сотен мегабайт.
Поэтому, если мы не контролируем автоматически сгенерированные изображения WordPress, объем дискового пространства, необходимый для сайт может увеличиться в несколько раз
Но подождите, это еще не все
На данный момент мы создали семь версий каждого загруженного изображения. Но темы дизайна также могут создавать дополнительные версии изображений:
set_post_thumbnail_size () нестандартный размер для выбранных изображений. add_image_size () дополнительный изображения любого размера.
Например, тема дизайна WordPress «Twenty Fifteen» добавляет еще одно автоматически сгенерированное изображение с этой строкой кода:
set_post_thumbnail_size (825, 510, true);

В дополнение к 7 изображениям, созданным WordPress, тема может добавлять свои собственные.
Резюме: </span> WordPress генерирует не менее 7 дополнительных размеров для каждого загруженного изображения.
Решение: отключите ненужные размеры изображений
Чтобы сэкономить место на сервере, отключите следующие версии изображений, сгенерированных WordPress:
Thumbnail.Medium.Large.Medium Large.2 x Средний Большой. 2x Большой. Масштабируемый.
Примечание. не отключайте создание версий изображений, необходимых для используемой вами темы дизайна.
Отключить размер эскиза
Чтобы отключить автоматическое создание уменьшенных версий изображений, перейдите в «Настройки» gt; «Медиа-файлы» в панели администрирования WordPress. Затем установите «Размер эскиза» на 0. 
Введите 0, чтобы отключить автоматическое создание любого измерения.
Вы также можете сделать это, добавив следующий фрагмент в файл functions.php вашей темы:
function shapeSpace_disable_thumbnail_images ($ sizes) {
не задано ($ sizes ['thumbnail']); // отключаем миниатюры
вернуть размеры $;
}
add nazwa ('intermediate_image_sizes_advanced', 'shapeSpace_disable_thumbnail_images'); Отключение среднего размера
Чтобы отключить изображения среднего размера, установите для параметра «Средний размер» в панели администрирования WordPress значение «0 «. Или добавьте следующий код в файл functions.php используемой вами темы:
function shapeSpace_disable_medium_images ($ sizes) {
не задано ($ sizes ['medium']); // отключаем средний размер
вернуть размеры $;
}
add nazwa ('intermediate_image_sizes_advanced', 'shapeSpace_disable_medium_images'); Отключение большого размера
Чтобы отключить автоматическое создание больших изображений, установите для параметра Large Size значение «0». Или добавьте следующий код в файл functions.php используемой вами темы:
function shapeSpace_disable_large_images ($ sizes) {
не задано ($ sizes ['large']); // отключаем большой размер
вернуть размеры $;
}
add nazwa ('intermediate_image_sizes_advanced', 'shapeSpace_disable_large_images'); Отключение изображений среднего размера
Чтобы отключить изображения среднего размера, добавьте следующий фрагмент кода в файл functions.php вашего WordPress тема:
function shapeSpace_disable_medium_large_images ($ sizes) {
не задано ($ sizes ['medium_large']); // сбросить размер 768pxвернуть размеры $;
}
add_filter ('intermediate_image_sizes_advanced', 'shapeSpace_disable_medium_large_images'); Отключить 2x medium_large
функция shapeSpace_disable_2x_medium_large_images ($ sizes) {
не задано ($ sizes ['1536x1536']); // выключаем 2x средний большой
вернуть размеры $;
}
add_filter ('intermediate_image_sizes_advanced', 'shapeSpace_disable_2x_medium_large_images'); Отключить 2x большого размера
function shapeSpace_disable_2x_large_images ($ sizes) {
не задано ($ sizes ['2048x2048']); // выключаем в 2 раза больше
вернуть размеры $;
}
add_filter ('промежуточное_изображение_размеров_дополнительно', 'shapeSpace_disable_2x_large_images');
add_filter ('big_image_size_threshold', '__return_false'); Disable_other_images
Для изображений любых других размеров, созданных с помощью set_post_thumbnail_size () и add_image_size (), вы можете использовать remove_image_size (). Вот пример:
function shapeSpace_disable_other_images () {
remove_image_size ('пост-миниатюра'); // отключаем set_post_thumbnail_size ()
remove_image_size ('другой размер'); // отключаем другой размер миниатюр
}
add nazwa ('init', 'shapeSpace_disable_other_images'); Чтобы удалить нестандартные размеры изображений, вам необходимо знать их имена. Например, миниатюра публикации всегда является миниатюрой публикации. Но префикс может отличаться в зависимости от темы или плагина, которые вы используете.
Отключите их все!
Следующий код объединяет и оптимизирует все вышеперечисленные методы.
< pre> // Отключить размеры сгенерированного изображения функция shapeSpace_disable_image_sizes ($ sizes) { не задано ($ sizes [‘thumbnail’]); // отключаем миниатюры не задано ($ sizes [‘medium’]); // отключаем средний размер не задано ($ sizes [‘large’]); // отключаем большие размеры не задано ($ sizes [‘medium_large’]); // отключаем средний большой не задано ($ sizes [‘1536×1536’]); // отключаем 2x средний/большой не задано ($ sizes [‘2048×2048’]); // снимаем 2x большой размер вернуть размеры $; } addrael (‘intermediate_image_sizes_advanced’, ‘shapeSpace_disable_image_sizes’); / отключает масштабирование изображения add_filter (‘big_image_size_threshold’, ‘__return_false’); // отключаем другие размеры изображений function shapeSpace_disable_other_image_sizes () { remove_image_size (‘пост-миниатюра’); // отключаем изображения, добавленные с помощью set_post_thumbnail_size () remove_image_size (‘другой размер’); // отключаем другие размеры добавленных изображений } add nazwa (‘init’, ‘shapeSpace_disable_other_image_sizes’);
Приведенный выше фрагмент объединяет методы, необходимые для отключения всех автоматически сгенерированных изображений WordPress.
Совет для профессионалов: </span> Чтобы отключить адаптивные изображения, созданные WordPress, используйте бесплатный плагин Disable Responsive Images Complete
Вывод
Управление размером изображений, которые генерирует WordPress, поможет вам сэкономить место на диске и оптимизировать производительность вашего веб-сайта.