На сегодняшний день создание сайта на CMS Joomla стало более доступным и простым процессом. В этой статье мы рассмотрим пошаговую инструкцию‚ которая поможет вам освоить создание качественного и функционального сайта на Joomla.
- Выбор хостинга и регистрация домена
- Установка Joomla
- Настройка и установка темы
- Создание контента
- Настройка и добавление плагинов
- Тестирование и оптимизация
- Запуск и продвижение
- Установка Joomla на хостинг
- Автоматическая установка
- Ручная установка
- Начальная настройка
- Общие настройки
- Создать меню сайта
- Создавайте категории публикаций
- Добавление панировочных сухарей
- Выбор и настройка шаблона .
- Добавление расширений
- Защитите свой сайт
- Оптимизация страницы
- Повышенное удобство использования
- Аналитические услуги
- Добавьте Google Analytics и Яндекс.Метрику
- Проверить страницу в Яндекс.Вебмастере и Google Search Console
- Публикация контента
- Часто задаваемые вопросы
- Как войти в Joomla
- Как удалить «Сайт работает на Joomla»
- Оптимальный набор правил robots.txt для Joomla
- Резюме
- Как создать САЙТ С НУЛЯ на Joomla 4? БЕСПЛАТНО и без знания HTML.
Выбор хостинга и регистрация домена
Прежде всего‚ для создания сайта на Joomla вам потребуется хостинг и доменное имя. Необходимо выбрать хостинг с установленной CMS Joomla‚ чтобы избежать необходимости самостоятельной установки. Также важно выбрать подходящее доменное имя‚ соответствующее тематике вашего сайта.
Установка Joomla
После выбора хостинга и регистрации домена‚ необходимо установить движок Joomla на ваш хостинг. Для этого следует скачать последнюю версию Joomla с официального сайта и выполнить процедуру установки на вашем хостинге.
Настройка и установка темы
После установки Joomla следует выбрать подходящую тему для вашего сайта. Существует множество бесплатных и платных тем‚ которые можно установить и настроить под ваши потребности.
Создание контента
После установки темы необходимо приступить к созданию контента для вашего сайта. Joomla позволяет легко создавать страницы‚ добавлять статьи‚ изображения‚ видео и другой контент‚ который будет интересен вашим посетителям.
Настройка и добавление плагинов
Чтобы сделать ваш сайт более функциональным‚ можно установить различные плагины Joomla‚ которые добавят новые возможности и функционал. Например‚ плагины для резервного копирования‚ SEO-оптимизации‚ обратной связи и другие.
Тестирование и оптимизация
После создания сайта необходимо провести тестирование всех его элементов‚ а также оптимизировать его для улучшения скорости загрузки‚ SEO-показателей и общей производительности.
Запуск и продвижение
После завершения всех предыдущих этапов сайт можно запустить и начать продвижение среди целевой аудитории. Для этого можно использовать различные методы интернет-маркетинга‚ SEO-стратегии‚ контент-маркетинга и социальные сети.
Создание сайта на Joomla доступно даже для новичков благодаря удобному интерфейсу‚ богатым возможностям и широкому выбору дополнительных компонентов.

Установка Joomla на хостинг
Автоматическая установка
На Bluehost и других качественных хостинговых сайтах Joomla доступна для автоматической установки. Вся процедура выполняется всего в несколько кликов. В качестве примера возьмем админ-панель Bluehost:
- Зайдите в раздел Marketplace. Выберите для установки CMS Joomla. Введите доменное имя, на котором вы хотите разместить свой сайт. Выберите тему. Начните настраивать сайт под свои нужды.
Если вы введете только домен, движок будет установлен в корневом каталоге. Если вы хотите поместить CMS в определенный каталог, укажите это явно во время установки Joomla. Мастер установки предоставляет для этого все необходимые возможности. База данных создается и подключается к домену автоматически, ничего делать не нужно. Процесс максимально прост и занимает всего несколько минут.
Ручная установка
Чтобы вручную установить Joomla, вам потребуется распространяемое программное обеспечение, которое можно бесплатно загрузить с официального сайта движка, а также программное обеспечение для подключения к FTP. Детали подключения вы получите после оплаты хостинга. Это: IP-адрес сервера, домен, имя пользователя и пароль.
Дистрибутивы размещаются в корневом каталоге сайта, обычно доступном по адресу public_html/www. После успешного добавления распакованных файлов создайте базу данных. Для этого используйте приложение PhpmyAdmin, доступное в панели управления хостингом. После создания базы данных самый интересный этап — Установка Joomla.
- В адресной строке браузера введите доменное имя веб-сайта. На вкладке «Конфигурация сайта» введите имя, описание, адрес электронной почты, имя пользователя и пароль главного администратора сайта. Во вкладке «Конфигурация базы данных»; введите свое имя пользователя и пароль, а также имя только что созданной базы данных. Нажмите кнопку «Удалить установку», чтобы предотвратить повторную установку сценария.
На этом процесс создания страницы завершен. Затем идет самая большая часть работы — настройка движка для создания индивидуального дизайна.
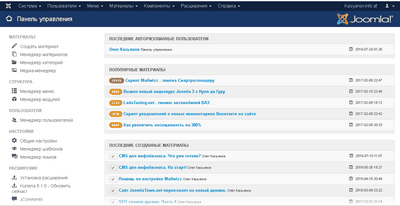
Начальная настройка
Новый сайт Joomla требует некоторой начальной настройки. Обычно это включает добавление имени проекта, изменение основных рабочих настроек и создание главного меню.
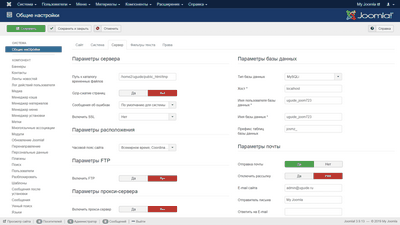
Общие настройки
Первый раздел, доступный в «Общие настройки». В разделе «Сайт» введите название проекта и убедитесь, что он включен. В строке «Уровень доступа»; установлен на «Общедоступный». Если вы не хотите, чтобы страница была доступна для внешних посетителей, отключите ее, добавьте текст уведомления и, при необходимости, изображение хвоста.
На вкладке «Настройки SEO» активируйте ЧПУ и добавьте суффиксы к адресам. Чтобы перенаправление URL работало, вам необходимо удалить расширение из файла htaccess.txt. Он находится в папке сайта. Для доступа к нему используйте FTP или встроенный файловый менеджер на хостинге. При переименовании оставьте имя .htaccess без расширения TXT. Отключить псевдонимы Unicode. Если вы хотите, чтобы имя сайта отображалось рядом с заголовком страницы в вашем браузере, включите соответствующий параметр.
Перетащите страницу настроек вниз, чтобы добавить описание и ключевые фразы, по которым поисковые системы будут индексировать страницу. Выберите статус файла robots.txt. Если вы не хотите отключать или ограничивать индексацию, установите параметр Index, Execute. В строке «Copyright» введите авторские права по умолчанию они отображаются в нижнем колонтитуле.
Следующая вкладка «Система». Отключите отладку для системы и языка, ‘Система Кэш установите значение «Стандартное кеширование». В «Настройках сеанса» выберите время жизни. Например, если это 60 минут, после одного часа бездействия сайт попросит пользователя снова войти в систему.
Откройте вкладку «Сервер». Сначала включите сжатие страниц это увеличит скорость пользователя при загрузке контента. Подключите сертификат SSL вам придется покупать его отдельно, чтобы обеспечить безопасное соединение. Некоторые хостинговые компании предлагают SSL как часть своих Например, Bluehost будет включать сертификат для защиты вашего трафика. Выберите часовой пояс, отключите внутренний FTP и прокси. В «Настройках почты» введите адрес электронной почты веб-сайта, имя отправителя электронного письма.
Если вы единственный пользователь, который будет добавлять контент на сайт, не трогайте настройки на вкладке «Текстовые фильтры». Если другие люди могут добавлять контент, укажите, какие теги они не могут использовать. Например, таким образом вы можете предотвратить встраивание виджетов в это также относится к видео на YouTube. Настройки фильтра определяют вы можете создать свой собственный черный список тегов и атрибутов для каждой группы пользователей.
Для управления самими группами в настройках есть вкладка «Разрешения». Это настраивает доступ для гостей с разными статусами. Например, владелец сайта суперпользователь, обладающий полными правами на внесение изменений. Незарегистрированный посетитель по умолчанию может только просматривать контент, но не создавать его комментарии или ваши собственные сообщения. Настроить разные сущности: менеджер, администратор, редактор, автор. Установите разрешения для каждой группы: вход в систему, администратор, создание, удаление, редактирование сообщений и т. Д.
Создать меню сайта
Следующий важный этап настройки — создание навигации. Во-первых, подготовьте базу данных ссылок, которая приведет вас к отдельным отделам или отдельным публикациям. Контент будет добавлен позже, ссылки будут изменены, но меню всегда будет доступно без него пользователи не смогут перемещаться по страницам.
Для управления основной навигацией в Joomla используется отдельный менеджер меню. Откройте соответствующий раздел в Панели управления и нажмите кнопку «Создать». Введите заголовок, описание и тип меню на странице и сохраните изменения.
Следующий шаг добавить ссылки в блок навигации. Обычно вы помещаете в него адреса веб-сайтов, но вы также можете ссылаться на категории записей или даже на определенные.контент, который вы создали ранее. Нажмите «Добавить элементы», а затем «Создать». и укажите тип элемента. Например, чтобы добавить ссылку на конкретную публикацию, разверните «Материал». и нажмите «Материал». В строке «Выбрать материал» нажмите кнопку «Выбрать». и выберите публикацию, которая будет отображаться в меню. Нажмите кнопку «Сохранить», чтобы применить изменения.
Остальные пункты меню настраиваются аналогично. Вам всегда придется настраивать его вручную, добавляя в навигацию различные страницы и категории, которые вы хотите показать своим пользователям.
После создания меню вам необходимо отобразить его на страницах. Это делается через модуль дисплея. Чтобы создать его, запустите «Диспетчер модулей». предустановлен в панели CMS. В появившемся списке модулей выберите «Меню».
Откроется страница управления конфигурацией модуля. Проверьте меню, для которого вы создаете модуль. Выберите базовый элемент по умолчанию — «Текущий». Включите показ подзаголовков, чтобы навигация оставалась вложенной. Удалите отображение заголовка в «Положение». выберите, где должен появиться новый модуль верхний колонтитул, нижний колонтитул, боковая панель. Сохраните настройки и откройте любую страницу, чтобы убедиться, что модуль навигации доступен для посетителей.
Создавайте категории публикаций
Для страниц с большим Из-за большого количества контента пользователям легче ориентироваться по категориям например, для просмотра только записей о здоровье и благополучии или для сортировки всего каталога брюк. Чтобы дать им такую возможность, создайте навигацию по категориям. Он дополнит ваше главное меню, предлагая дополнительное удобство для поиска релевантного контента на вашем веб-сайте.
Откройте «Диспетчер категорий». и нажмите кнопку «Создать». Введите заголовок и добавьте описание. На вкладке «Опубликовать» введите метатеги, чтобы убедиться, что страница вашей категории правильно проиндексирована роботами поисковых систем. При необходимости добавьте автора и измените параметры индексации, выбрав значение метатега Robots. Оставьте вкладку «Права доступа». с настройками по умолчанию. Затем нажмите «Параметры», выберите нужный макет страницы и изображение.
Часто помимо категорий необходимы также подкатегории. Например, категория «Штаны», подкатегории «Мужские брюки»; и «Женские брюки». Они созданы по тому же принципу, с той лишь разницей, что в строке «Родительский» есть определенная категория, к которой они принадлежат. Вложенность также соблюдается при отображении разделов сайта в меню навигации.
Следующий шаг добавить модуль для отображения меню с категориями на страницах. Вернитесь в «Диспетчер модулей», нажмите «Создать». и выберите тип «Категории». Введите имя модуля, задайте описание и количество отображаемых публикаций, если хотите. Разрешить отображение подкатегорий, чтобы посетители сайта могли видеть все ссылки. В «Позиции» выберите место, где будет отображаться дополнительное меню навигации. Сохраните конфигурацию и убедитесь, что новое поле навигации доступно на всех страницах.
Добавление панировочных сухарей
В некоторых шаблонах есть панировочные сухари Строки навигации, показывающие путь к определенной странице, например «Домашняя страница». «Штаны» «Мужские брюки». Это очень удобно для пользователей, которые понимают, где они находятся, и могут сразуВернуться к предыдущим разделам. Если шаблон, который вы выбираете, не дает этой опции, добавьте модуль Chanscrombe самостоятельно.
Open Module Manager , нажмите New И выберите сайт навигатор . Введите имя и установите соответствующие параметры MDASH; Например, вы можете изменить название домашней страницы или показать текст и лаки; вы здесь и Raquo;. Положение хлебных крошек на странице выбирается в селекторе и Laquo; Position Raquo ;. Они обычно расположены в верхнем левом углу страницы, выше основного контента. Сохраните настройки модуля и проверьте, работает ли навигационная навигация ChaderCreumb.
Выбор и настройка шаблона .
Нет встроенного каталога шаблона на панели администрирования Joomla. По этой причине вы должны найти их на других сайтах. Для поиска успешных, эти руководящие принципы предлагают: Следующие пункты
- Обратите внимание на версию Joomla, с которой шаблон совместим. Использование старых мотивов приведет к ошибкам. Если ваша страница не имеет отдельной мобильной версии, выберите адаптивные шаблоны, которые меняют, как отображать содержимое в зависимости от размера экрана. Ознакомьтесь с описанием, внешностью и функциональными возможностями шаблона. Мотивы для интернет-магазина плохо адаптированы к блогу и наоборот. Вы можете настроить их в свои предпочтения, редактируя файлы шаблонов, но это требует дополнительной работы. Гораздо легче выбрать тему, которая соответствует вашим потребностям. Ищите темы на иностранных сайтах. Таким образом, у вас есть лучший шанс найти шаблон, который не используется другими проектами в рунете. Проблемы расположения решены расширениями или файлами редактирования вручную. .
Загрузите шаблон, который вам нравится на жестком диске. Затем откройте панель администрирования Joomla и перейдите в установить Расширения и РАКУК; Перетащите или выберите файл с загруженным шаблоном.
Когда установка завершена, перейдите на шаблон менеджера и Raquo; На панели администрирования. Выберите загруженную тему и нажмите по умолчанию . Затем перейдите на домашнюю страницу и убедитесь, что шаблон активирован, и проект теперь другой. Вы можете установить отдельную тему для каждого сайта и раздел MDash; Это очень полезная функция, которая позволяет вам изменить способ отображения содержимого. Привязка из меню происходит в вкладке «Одно название» в настройках шаблона.
Чтобы отрицательно настроить тему, вы должны редактировать его файлы. Вам нужен хороший уровень навыков кодирования, а также знания HTML и CSS. Существует очень мало визуальных инструментов для редактирования шаблона. В продвинутых вариантах темы вы можете: Выберите цвет фона Выберите цвет фона и текст; Загрузить логотип страницы; Напишите название и описание проекта; Включите использование Google шрифтов и введите его имя; Выберите тип контейнера и MDash; Постоянный или резина.
Joomla также позволяет изменить внешний вид административной панели. Выберите панель управления выберите флажок рядом с нужной темой, а затем нажмите по умолчанию .
Добавление расширений
Расширенные расширения используются для добавления инструментов, которые не включены в систему CMS по умолчанию. С Joomla вы не можете обойтись без них. Существует базовый набор задач, которые поддерживаются расширениями. Среди них:
Обеспечение безопасности на заводе. Оптимизациявеб-сайты с точки зрения поисковых систем. Повышение юзабилити сайта: добавление форм обратной связи, социальных кнопок, ускорение загрузки страниц.
Список расширений для этих задач может отличаться практически всегда есть выбор из 2-3 вариантов с аналогичным функционалом. В большинстве случаев эти базовые расширения доступны бесплатно. Однако у некоторых из них могут быть платные версии с более удобными инструментами управления сайтом Joomla.
Защитите свой сайт
Во-первых, давайте начнем с обеспечения безопасности вашего сайта. Начнем с защиты проекта от вторжений. Расширение Brute Force Stop может помочь снизить вероятность несанкционированного доступа. Загрузите и установите его через Extension Manager. Затем включите плагин и установите порог блокировки на странице настроек. Значение по умолчанию — 10, мы рекомендуем установить меньшее значение например, 3 или 5.
Перейдите на вкладку «Уведомление». и добавьте адрес электронной почты, на который будет отправляться уведомление о заблокированном IP-адресе. После сохранения конфигурации плагин будет отслеживать попытки взлома с помощью простого перебора брутфорс. При достижении порога взломанный IP блокируется, а на адрес электронной почты отправляется уведомление о попытке несанкционированного доступа к панели администрирования. Расширения JU BlockIP и SecSign также могут использоваться для предотвращения вторжений.
Еще один важный шаг спасение сайта от спама. Чтобы избавиться от ботов и рекламных комментариев, установите CAPTCHA reCAPTCHA. Для активации плагина вам понадобится открытый и секретный ключ. Зарегистрируйтесь на сайте CAPTCHA reCAPTCHA, чтобы получить их. Чтобы включить проверку, перейдите в «Диспетчер пользователей», перейдите в «Настройки». и введите CAPTCHA reCAPTCHA в поле CAPTCHA. Сохраните изменения.
После добавления плагина в форме регистрации появится капча, восстановите пароль и оставьте комментарий; без него вы не можете переходить к элементам страницы.
Настройки безопасности включают в себя не только защиту от несанкционированного доступа и спама, но и резервное копирование. копии. Без них вы рискуете потерять ранее добавленный контент в случае технических проблем. Вы можете использовать бесплатную версию плагина Akeeba Backup для управления своими резервными копиями. Единственное неудобство нет автоматических резервных копий. Эта функция доступна в премиум-версии расширения.
Загрузите дистрибутив Akeeba Backup и добавьте его в административную панель Joomla через «Менеджер расширений». На странице конфигурации подключаемого модуля примите лицензионное соглашение и запустите мастер настройки. После его завершения расширение предложит изменить настройки или создать первую копию.
Кнопка «Просмотр журнала» доступна для просмотра журнала обновлений. Если вы хотите получить доступ к странице «Управление резервными копиями», щелкните «Управление резервными копиями». Здесь вы можете фильтровать, выбирать и удалять резервные копии.
Частота резервного копирования зависит от того, как часто обновляется страница. Если вы публикуете свой контент ежедневно, делайте резервную копию хотя бы раз в неделю. Ваш сайт может быть отключен из-за технических проблем, но наличие актуальной резервной копии даст вам больше спокойствия.
Оптимизация страницы
Если у вас возникли проблемы с индексированием вашего сайта поисковыми системами, используйте несколько расширений для его оптимизации. Необходимый набор разъемов включает плагин карты сайта и плагин SEO.
Используйте расширениеГенератор карты сайта для создания карты сайта. После его установки разверните «Компоненты». в панели администратора и нажмите Генератор карты сайта. Нажмите кнопку «Создать карту сайта» и дождитесь сообщения об успешном создании карты сайта. Нажмите кнопку «Показать карту сайта», чтобы увидеть, как это выглядит.
Плагин Sitemap Generator доступен бесплатно на сайтах с количеством страниц менее 500. Если в структуре вашего проекта больше URL-адресов, вам необходимо приобрести премиум-версию. Стоимость 40 евро в год. Вы также можете попробовать другие надстройки карты сайта например, PWT Sitemap или OSMap.
Инструменты доступны для управления метатегами в Joomla, но добавление плагинов упрощает их использование. Для начала установите бесплатный плагин EFSEO. Включите его через «Менеджер расширений». и перейдите на страницу настроек. Перейдите на вкладку «Дополнительные параметры». и включите «Собирать URL-адреса».
Одно из главных преимуществ EFSEO — это управление метатегами со стороны пользователя на сайте. Когда вы входите в систему как администратор, вы увидите поле на каждой странице, которое позволит вам взаимодействовать с метаданными. Щелкните по нему, чтобы добавить заголовок раздела, описание, ключевые слова и настроить параметры индексации.
Если у вас много страниц, заполнение тегов вручную займет слишком много времени. В этом случае будет полезна автоматическая генерация на основе содержимого, размещенного в разделе. Эта функция включена на вкладке «Автоматический режим» в настройках расширения. Автоматическая генерация не идеально, мы часто получаем набор слов вместо значимых метатегов. Поэтому мы рекомендуем вам проверять и исправлять страницы вручную после его использования.
Если вы не можете получить достаточную производительность от бесплатного плагина EFSEO, подумайте об использовании более мощного плагина. Например, платный iSEO, который дает вам доступ к еще большему количеству инструментов оптимизации веб-сайтов Joomla.
Повышенное удобство использования

Вы можете оптимизировать свой сайт для поисковых систем, как хотите, но удобство использования ваших посетителей имеет решающее значение. Если они чувствуют себя комфортно и преданы вашему сайту, они будут лучшими рекламодателями для него. Все, что вам нужно сделать, это расширить возможности пользователей например, добавление кнопок для обмена контентом из своих социальных сетей.
Установите расширение AddToAny Share Buttons. Кнопки социальных сетей появятся под контентом сразу на всех опубликованных страницах. Вы можете изменить их расположение в настройках плагина. Доступно несколько элементов: под контентом, над контентом и одновременно над и под содержимым. Вы также можете попробовать другие плагины для добавления кнопок социальных сетей Быстрая публикация в социальных сетях или публикация в социальных сетях. Выбор зависит от ваших предпочтений, все расширения имеют более-менее одинаковый функционал.
Еще одна функция, которая пригодится на страницах любого типа, создание ускоренных мобильных страниц. Эта технология называется AMP и позволяет посетителям сайта с медленным подключением к Интернету избежать страданий в ожидании загрузки контента и немедленного получения важной информации. Для этой функции требуется один из следующих платных плагинов: JAmp, wbAMP, Accelerated Mobile Pages.
AMP Технология Google. В рунете аналогичный функционал предлагают турбо-страницы Яндекса, которые отсекают ненужные мегабайты информации и показывают только релевантный контент. Подключение этой технологии к Joomla также будет платным. Стоимость 990 руб.
Мы рассмотрели только самые важные расширения, которые подходят большинству веб-мастеров. Набор плагинов зависит от типа создаваемой страницы. Расширяемость Joomla позволяет вам создавать свою собственную конфигурацию для каждого проекта и изменять ее на лету, удаляя и добавляя различные модули.
Аналитические услуги
Чтобы отслеживать поведение пользователей, вам необходимо включить на своих страницах Google Analytics и Яндекс.Метрику. Также полезно добавить новую страницу в Google Search Console и Яндекс.Вебмастер.
Добавьте Google Analytics и Яндекс.Метрику
Получите код отслеживания для добавления на свой веб-сайт. Это делается путем входа в Google Analytics и добавления нового проекта в систему. Введите его имя и URL-адрес, затем нажмите кнопку «Получить идентификатор».
Вернитесь в админ-панель Joomla, чтобы добавить код. Установите плагин Advanced Google Analytics, включите его и перейдите в настройки расширения. В строке идентификатора Google Analytics введите свой идентификационный номер. Добавьте доменное имя сайта и установите параметры для отслеживания. То же самое можно сделать и с другими например, асинхронный Google Analytics или Google Analytics Dashboard.
Код Яндекс.Метрики добавляется аналогично. Вы регистрируетесь в офисе обслуживания, получаете ID и приклеиваете его на свой сайт с помощью бесплатного расширения для Яндекс Метрики. Параметры отслеживания задаются в настройках плагина.
Проверить страницу в Яндекс.Вебмастере и Google Search Console
Чтобы лучше понять, как ваш сайт отображается в поисковых системах, и лучше его оптимизировать, используйте Google Search Console и Яндекс.Вебмастер. Вам нужно будет подтвердить свой веб-сайт, чтобы добавить свой веб-сайт к этим службам. Самый простой способ сделать это — расширить проверку своего сайта для веб-мастеров.
Включите плагин и откройте его настройки. Добавьте идентификаторы, которые вы получили после авторизации в Google Search Console и Яндекс.Вебмастере. Сохранить изменения. Зайдите в Google Search Console и Яндекс.Вебмастер, чтобы проверить успешность проверки.
Вы можете включить аналитику и подтвердить свой веб-сайт без расширений, добавив ключи идентификатора непосредственно в файлы шаблонов. Однако это не лучший вариант для начинающих пользователей. Хорошая вещь в использовании плагинов заключается в том, что если вы измените шаблон, они добавят идентификаторы обратно в нужное место, избавляя вас от необходимости вручную редактировать код.
Публикация контента
Если вы хотите добавить новое сообщение, нажмите кнопку «Материалы», а затем нажмите «Создать материал». в разделе «Материалы». Откроется текстовый редактор. Введите заголовок сообщения, добавьте текст и форматирование есть инструменты, доступные каждому, кто использует различные офисные приложения. Обязательно выберите подходящую категорию для своей публикации, чтобы все сообщения по одной теме были доступны в одном месте.
Редактор Joomla позволяет включать фотографии в содержание сообщения, управлять их размером, добавлять заголовок и описание, а также alt альтернативный текст, который индексируется поисковыми системами и помогает слабовидящим людям с программами чтения с экрана прочитать ваше сообщение.
На вкладке «Опубликовать» добавить описание и ключевые слова к посту. Здесь вы также можете настроить параметры индексации контента. По умолчанию они наследуются от категорий. Изображения и ссылки на превью редактируются на одноименной вкладке. Вы также можете изменить права редактирования это полезно, если на странице есть несколько авторов и главный редактор. Чтобы опубликовать контент, нажмите кнопку «Сохранить и создать».
Раздел управления публикациями «Менеджер»материалы доступен в панели администрирования. Здесь вы можете редактировать, скрывать и удалять сообщения, оценивать количество просмотров, которое рассчитывается встроенными инструментами сбора статистики. Подробные данные о поведении пользователей собираются в учетных записях Яндекс.Метрики и Google Analytics, если вы включили эти сервисы.
Часто задаваемые вопросы
Как войти в Joomla
Чтобы попасть на страницу входа, введите имя домена вашего сайта в поле поиска и добавьте/administrator. Это будет выглядеть так: имя-сайта/администратор. Для аутентификации введите имя пользователя и пароль для учетной записи, которую вы создали во время установки Joomla. Если установка была автоматической, вы обычно будете использовать те же учетные данные, что и для вашей учетной записи хостинга. После ввода имени пользователя и пароля нажмите «Войти», чтобы перейти в административную панель CMS.
Как удалить «Сайт работает на Joomla»
На одном из этапов начальной настройки вы добавили копирайтинг информация о странице для нижнего колонтитула. Однако большинство шаблонов будут отображать дополнительные ссылки вместе с этой записью: сайт Joomla, страница создателя шаблона и сведения о лицензии. Чтобы удалить эти строки, вам необходимо отредактировать файл default.php.
- Откройте меню «Расширения». Выберите «Шаблоны». Нажмите кнопку «Шаблоны». Найдите тему, которую вы используете, и щелкните ссылку, которая ведет к ее настройкам. В меню слева разверните папку html, найдите каталог mod_footer и откройте файл default.php.
Код, отвечающий за отображение текста нижнего колонтитула, помещается между тегами div. На всякий случай скопируйте его в другое место, а затем удалите отдельные части. Прежде всего следует избавиться от фрагментов кода между тегами lt; и gt; (сами теги тоже надо убрать). Обычно они содержат такой текст, как «Разработано по названию студии». Чтобы удалить ссылку на сайт Joomla и информацию о лицензии, удалите нижнюю строку, заключенную в lt; small gt; вместе с самими тегами.
Оптимальный набор правил robots.txt для Joomla
Если вы настроите свою страницу, вы столкнетесь с параметрами индексации несколько раз. В первый раз вы можете оставить их нетронутыми и оставить для файла robots.txt значения по умолчанию. Однако для максимальной оптимизации вы должны создать свой собственный набор правил, по которым роботы поисковых систем будут получать информацию с вашего сайта. Он не обязательно должен быть уникальным чаще всего работают вещи, протестированные на других сайтах.
В своей базовой форме файл robots.txt Joomla содержит только основные правила. Чтобы понять это, имейте в виду следующие ключевые элементы синтаксиса:
Пользовательский агент объявляет робота, для которого предназначены следующие правила. Значение по умолчанию — *, что означает, что правила будут применяться ко всем поисковым системам. Однако вы можете создать другие условия, указав имена. Например, User-agent: Googlebot, за которым следует список правил только для робота Google. Запретить без индексации. По умолчанию файл robots.txt в Joomla запрещает индексацию системных папок. Разрешить разрешить индексацию.
Кроме того, в файле robots.txt должно быть указано основное зеркало сайта, которое сохраняется с помощью команды Host. Еще один важный момент карта сайта в формате XML. Эта ссылка добавляется после вашей рекомендации в файле Sitemap. Эти строчки ставятся в самом конце документа, после всех запретов и прав индексации.
Вы можете найти различные наборы правил robots.txt для всех или отдельных поисковых систем и попытаться адаптировать их к своим потребностям. Оптимальные настройки для конкретного проекта определяются опытом. Для проверки файла воспользуйтесь Яндекс.Вебмастером и Google Search Console. Они помогут вам найти ошибки, а их исправление сделает этоФайл управления роботом будет лучше.

Резюме
Создание сайта с помощью Joomla не требует высоких навыков создания сайтов, но все же есть некоторые проблемы, которые необходимо решить.Даже если вы используете предустановку на своих услугах веб-хостинга, вы не сможете запустить свой веб-сайт, не зная заранее, какие плагины вам нужны.В этом смысле конструкторы веб-сайтов намного проще иметь все готово для публикации вашего проекта прямо сейчас.
Расширяемость Joomla позволяет создавать различные веб-сайты.Есть еще одно преимущество возможность постепенного роста.Вам не нужно знать все инструменты движка, чтобы создать на нем свою первую страницу этих рекомендаций достаточно для того, что мы дали выше.По мере работы над проектом у вас будут возникать новые вопросы, вы найдете на них ответы и лучше поймете особенности и возможности Joomla.